The options property of the select list is a node list of all the option elements contained within it The selectedIndex property of the select list specifies the location of the selected option in the node list The text property of an option is the content of the option element Using a for Loop to Obtain Selected Option'values' displays a list of the selected options (separated by multipleSeparator 'static' simply displays the select element's title 'count' displays the total number of selected options 'count > x' behaves like 'values' until the number of selected options is greater than x;Holding down the Ctrl key then using the Up and Down cursor keys to change the "focused" select option, ie the one that will be selected if you choose to do so The "focused" select option is highlighted with a dotted outline, in the same way as a keyboardfocused link Pressing Space to select/deselect "focused" select options

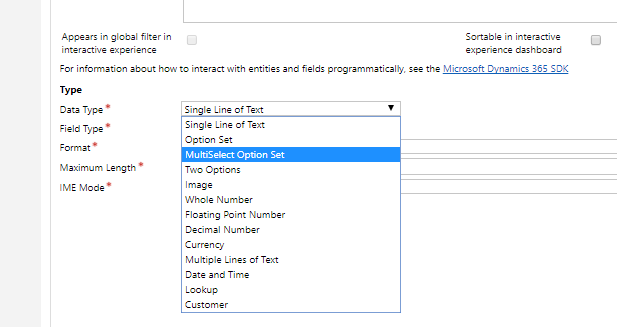
Multi Select Option Sets In Dynamics 365 Customer Engagement Encore Business Solutions
Select option javascript
Select option javascript- SELECT OPTIONS use in select statement I have defined my selection screen in the main program selectionscreen begin of screen 0101 as subscreen selectionscreen begin of block b1 selectionscreen end of block b1 selectionscreen end of screen 0101 SELECT * INTO CORRESPONDING FIELDS OF XXX FROM ZPPP WHERE KUNNR IN S_KUNNR SelectOptions is statement which is used to define two input fields so that users can enter a range of values, SelectOptions have below additional features Accepts multiple single values Accepts multiple ranges (ex 0010, ) Accepts exclusion of values (ex Exclude 0004, 007 etc);




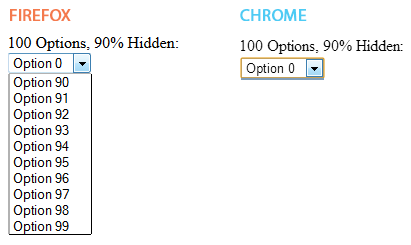
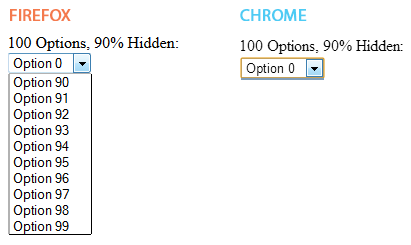
Chrome Bug On Select Element Dropdown When Many Options Are Hidden Stack Overflow
1 day ago Braves select contract of Jonathan Lucroy, option William Contreras New, 30 comments Atlanta makes a move at catcher By Kris Willis @Kris_Willis , 1042am EDTThe Select component is meant to be interchangeable with a native element If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable support, head to the Autocomplete component It's meant to be an improved version of the "reactselect" and "downshift" packagesThe readonly HTMLSelectElement property selectedOptions contains a list of the elements contained within the element that are currently selected The list of selected options is an HTMLCollection object with one entry per currently selected option An option is considered selected if it has an HTMLOptionElementselected attribute
The has a thfield attribute that references to the coachId property of the team form data object We create as many subtags as there are users via the theach iteration Use thtext for the visible text that the user will see Use thvalue for the value associated with the option (The primary key of the user in our case)The selected attribute allows you to set one of your lines as the default This is a good technique to speed up data entry if the majority of visitors are likely to select the same option This is a good technique to speed up data entry if the majority of visitors are likely to select the same optionThe first method is appending the option tag to the select box The option tag is created like an HTML string, and the select box is selected with the jQuery selector The option is added with the append() method This method inserts the specified content as the last child of the jQuery collection, thus adding the option to the select element
selectmultiple option {whitespace normal;} Optionally, we can set a height on the select to bring a bit more reliable crossbrowser behavior Through testing this, I learned that Chrome and Firefox will show a partial option, but Safari will completely hide an option that is not able to be fully in viewYou can select on any attribute and its value by using the attribute selector attributename=optionalvalue, so in your case you can select the option and set the selected attribute $ ("divid_100 > select > option value=" value "")prop ("selected",true);Selection option are displayed in a length up to 18 bytes long (scrollable up to 45 bytes) If you define a length longer than 45, fields are truncated on the selection screen after the 45th character




Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble




How To Load Records Using Select Option With Jquery Ajax In Php Mysql
Hi, I have a form in which there is a select option for Gender, what i want to achive is if my validator fails then its get redirect back with old inputs but i dont know how to populate my select optionAll Products Product BundlesWhere value is the value you wish to select by



How To Add Icons In Html Select Options The Web Fosters



Q Tbn And9gcshy316oxtpbqy3x Itasp1eimazan26q80ybrx9ifzleuu Bts Usqp Cau
#Option Labels # Options as Primitives (strings, numbers, boolean) When options contains strings or numbers, they'll be used as the label for the option within the component No further configuration is necessary # Options as Objects When options is an array of objects, the component must generate a label to be shown as the options text By default, vueselect will attempt to render optionSelectoptionsselectoptionslength = new Option('Text 1', 'Value1');If you have two select fields and want to load options in second one, based on selected option from first one then, below example will help you lot to understand how it can be done Here in this example, when a user selects country in first select field, jQuery on change event is called upon to list out it's relevant cities in second select




Custom Select Styles With Pure Css Modern Css Solutions



How To Select An Option From This Type Of Drop Down Web Testing Katalon Community
Where value is the String that is returned to the controller if the option is selected by a user, and label is the String that is displayed to the user as the option choice Because a value for isDisabled is not specified, the user can both view and select the optionAdding options from an array If you had an array that has namevalue pairs and you wanted to use the index from the array as the value for the options and the array value as the text to display, you could do thisHi Sir (php select option value from database) after i done this how can i inert that values into database Reply Anonyme 6 mars 19 à 0332 delete Your article is really informative Thanks for updating new information about PHP Your information is really helpful for all online beginners Thanks for sharing




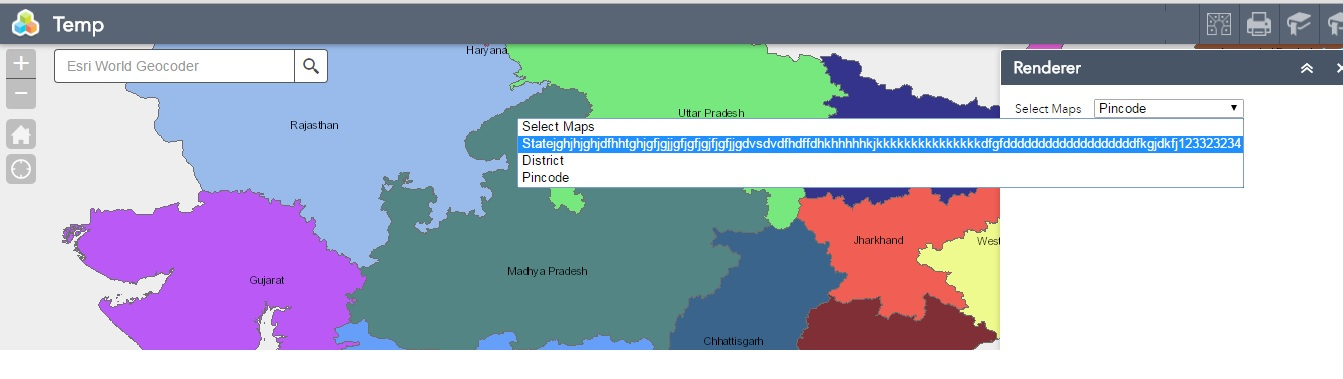
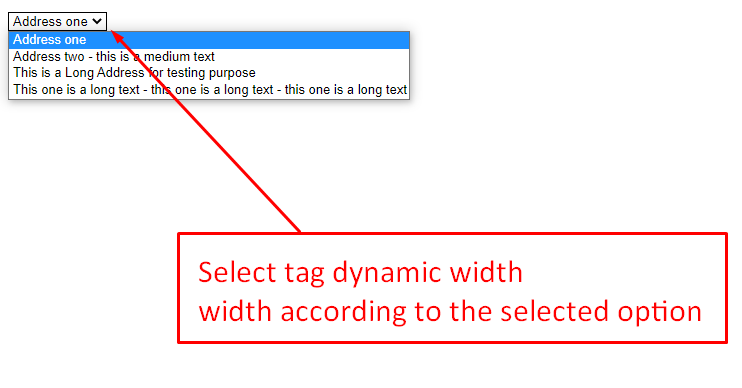
Solved Fix Width Of Drop Down Menu In Select Option Esri Community




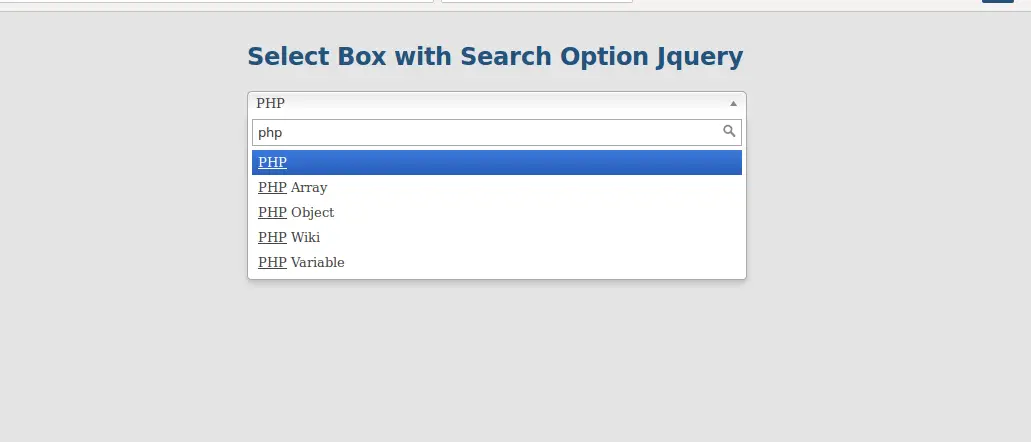
Select Box With Search Option Example In Jquery Using Chosen Plugin Itsolutionstuff Com
In this article, explore tag helpers what they are, which ones are built in, select tag helper, setting selected options, disabling options and option groups Welcome the summer with the release of the early preview of the Telerik UI for MAUI suite! Markup Select options for Month, Day, and Year GitHub Gist instantly share code, notes, and snippetsPHP script for SELECT OPTION FIELD HTML select tag allows user to choose one or more options from the given drop down list Below example contains PHP script to get a single or multiple selected values from given HTML select tag We are covering following operations on select option field using PHP script To get value of a selected option




Updating Select Input Options Results In Empty Select Fields Issue 1337 Livewire Livewire Github




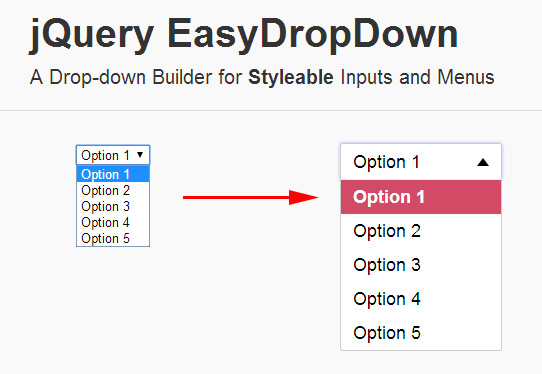
Create Beautiful Select Dropdown With Easydropdown Js Hongkiat
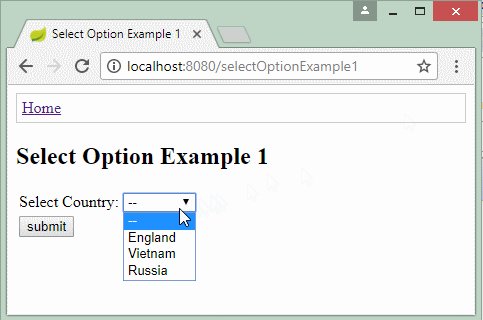
jquery set select option value by Pakainfo Today, We want to share with you jquery set select option value In this post we will show you jquery set dropdown selected value by value, hear for How to programmatically set the value of a select box element using JavaScript? Questions I have a dynamically created select option using a javascript function the select object is when the js function is executed, the "country" object is Afghanistan Albania ">Indonesia Zimbabwe and displaying "Indonesia" as default selected option note there is Each list consists of select and nested option tags By default, the web browser will render a list with the first option preselected We can control which value is selected by using selected attribute Orange



Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure




Chrome Bug On Select Element Dropdown When Many Options Are Hidden Stack Overflow
We will give you demo and example for implementIn this Custom HTML CSS Select Option Source Code Before sharing source code, let's talk about it I have created a radio input with an ID & a class, its look like this In there, the class is to giving styles, ID is for matching the label After that, created a label of each input




How To Get Selected Values From Select Option In Php 8 Positronx Io




How To Set Get Selected Value Of Select Option In Php 7 Form Remotestack
SelectOption option = new SelectOption(value, label);Select/Option padding HTML & CSS sinky , 417am #1 Hi, I have a select which looks good apart from when I give it a height the text aligns to the top of the select Is itOption notes If the initial value of your vmodel expression does not match any of the options, the component (which is a native HTML5 under the hood) will render in an unselected state On iOS this will cause the user not being able to select the first item because iOS does not fire a change event in this case




Jsp Select Option With Arraylist And Hashmap




How To Select Option In A Dropdown When The Html Has A Random Id Software Quality Assurance Testing Stack Exchange
The label used to display this option to users 100 global itemValue Object The value sent to the server if this option is selected by the user 100 global lang String The base language for the generated HTML output, for example, "en" or "enUS" For more information on this attribute, see the W3C specifications 100 global onclickSelect with multiple options The element has the multiple attribute that allows you to select multiple options When you select multiple options and submit the form, the select name will contain multiple values rather than a single value To get multiple selected values, you add the square brackets () after the name of select element Change Selected option in Select2 Dropdown with jQuery Select2 is a jQuery plugin which customizes HTML select element and makes it more userfriendly It adds search features, allows to add an image with options The HTML select element option can easily set selected using jQuery – $ (selector)val (optionvalue);




Remove Select Features When There S Only One Option Left 14 Don T Articles Baymard Institute




Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange Youtube
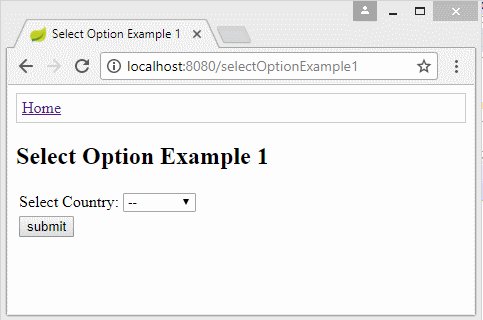
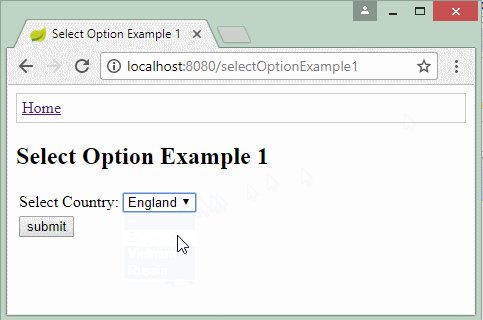
Custom menus need only a custom class, formselect to trigger the custom styles Custom styles are limited to the 's initial appearance and cannot modify the s due to browser limitations Open this select menu One Two Three Open this select menu One Two ThreeThe selected attribute is a boolean attribute When present, it specifies that an option should be preselected when the page loads The preselected option will be displayed first in the dropdown list Tip The selected attribute can also be set after the page loads, with a JavaScriptSelect elements typically have two values that you want to access First there's the value to be sent to the server, which is easy The second is the text value of the select For example, using the following select box Mrs



Create A Custom Select Box With Jquery



Create A Custom Select Box With Jquery
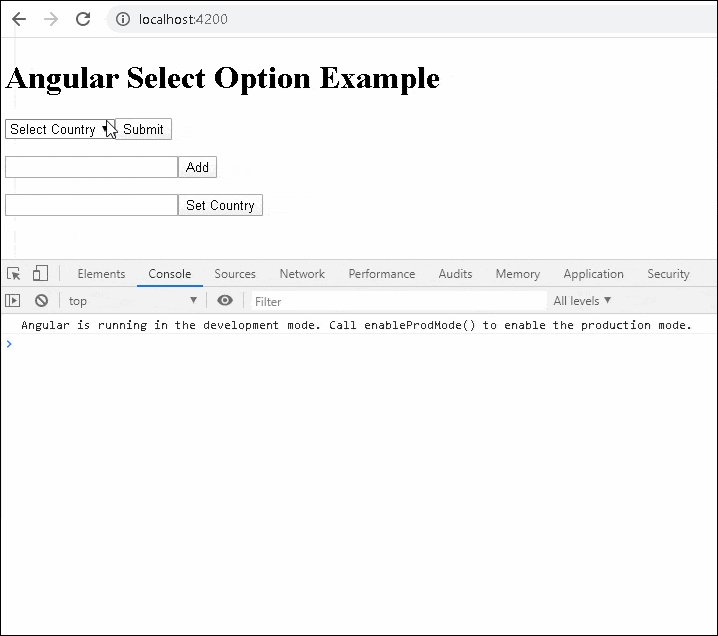
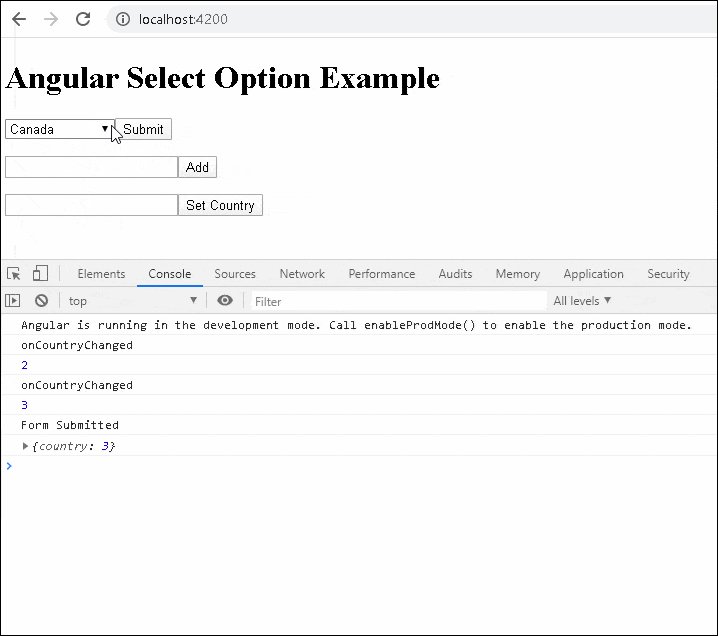
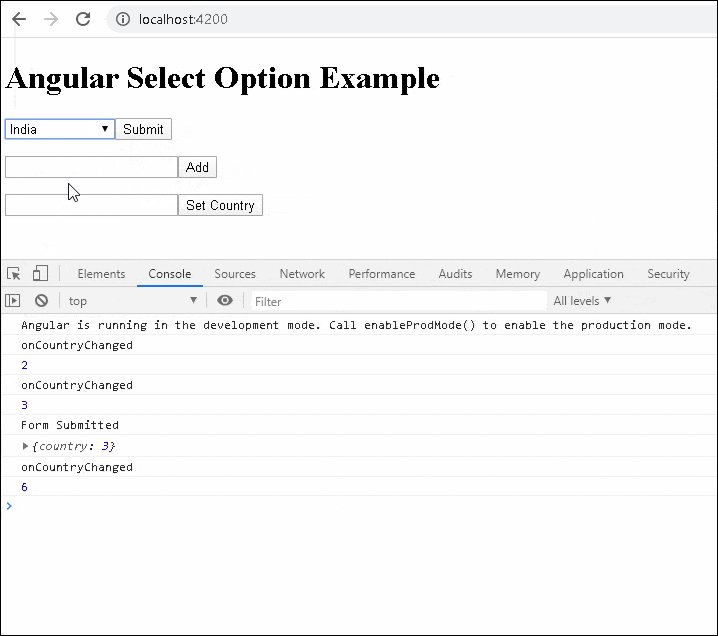
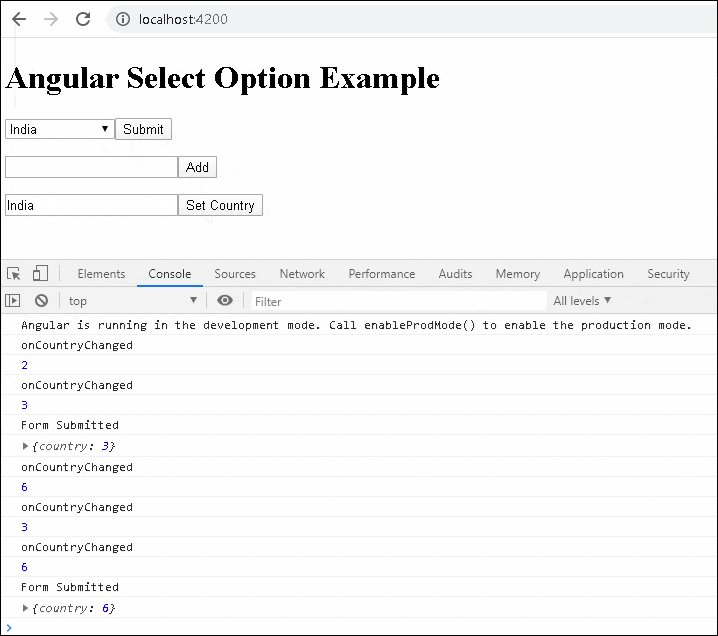
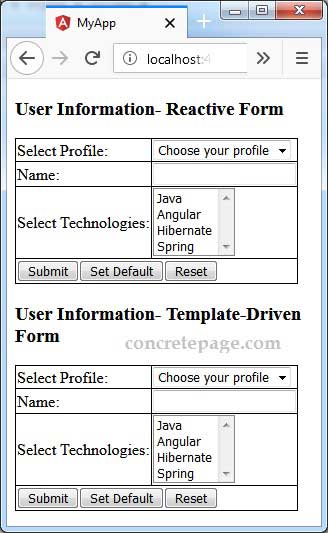
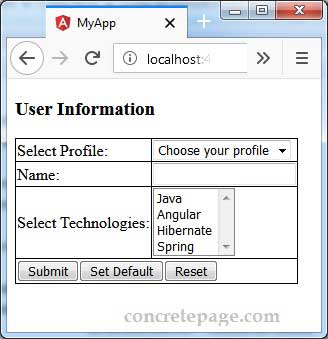
Var select = documentgetElementById("exampleselect"); In the above form, profile form control will be used for single select dropdown and technologies form control will be used for multiple select options in our demo Single Select Option In Angular, SelectControlValueAccessor writes values and listens changes for select element This directive works for both FormsModule and ReactiveFormsModule Find the steps to useAccepts exclusion of ranges




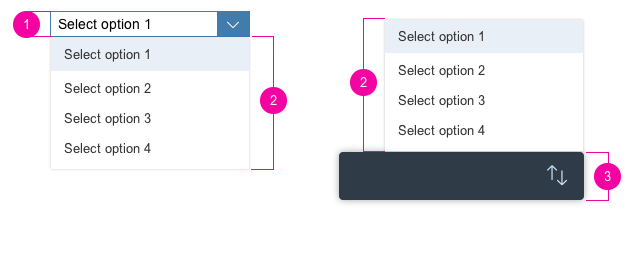
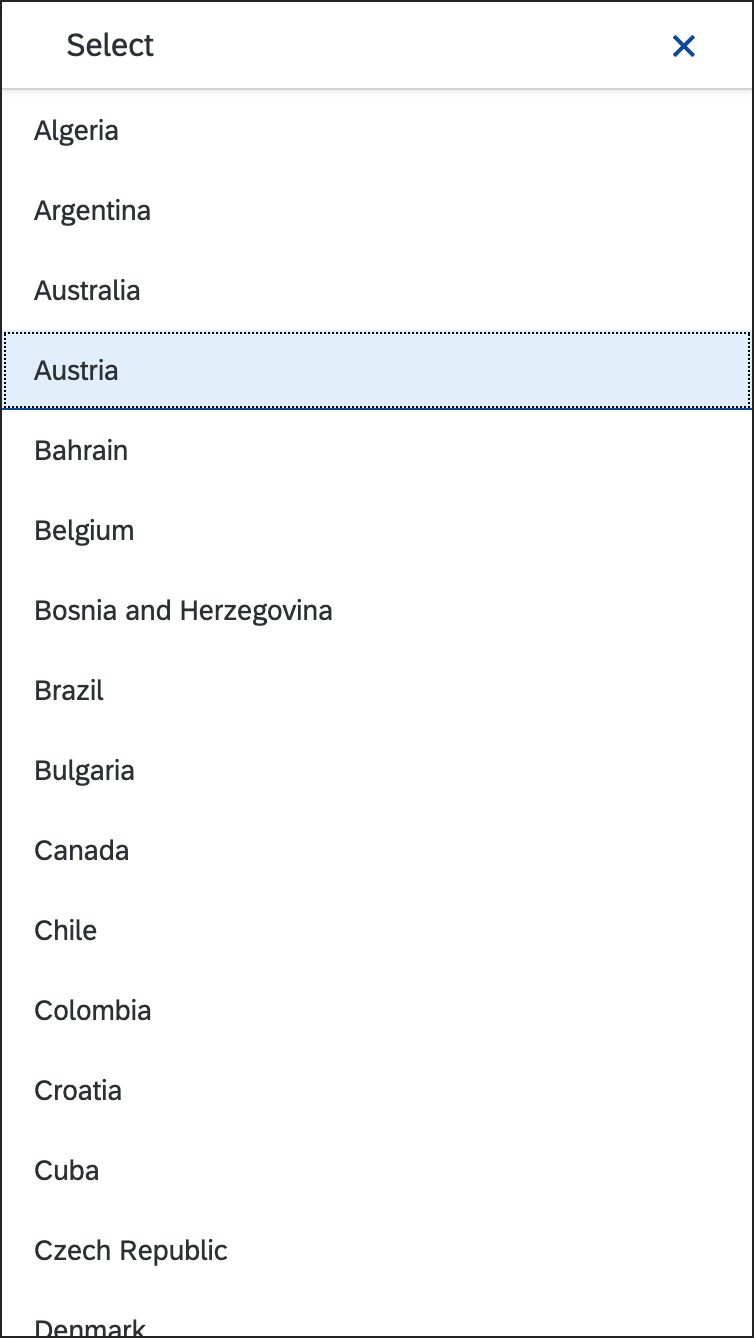
Select Sap Fiori Design Guidelines




31 Css Select Boxes
Each query hint can be specified only one time, although multiple query hints are permitted Only one OPTION clause can be specified with the statement This clause can be specified in the SELECT, DELETE, UPDATE and MERGESelect Options in Reactive Forms Create a contactForm using the Reactive Form as shown below The Form has only one Formcontrol field ie country The value for the country is going to come from the countries arrayAfter that, it behaves like 'count' selectOnTab boolean false




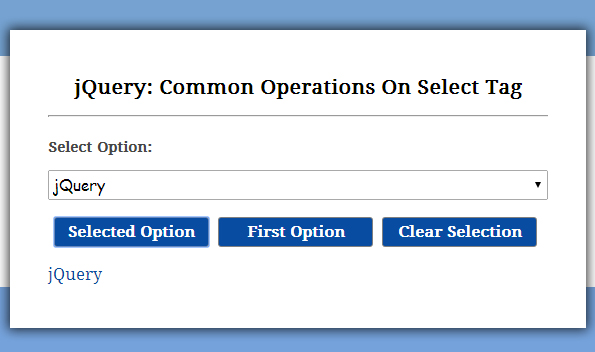
Jquery Select Option Common Operations Formget




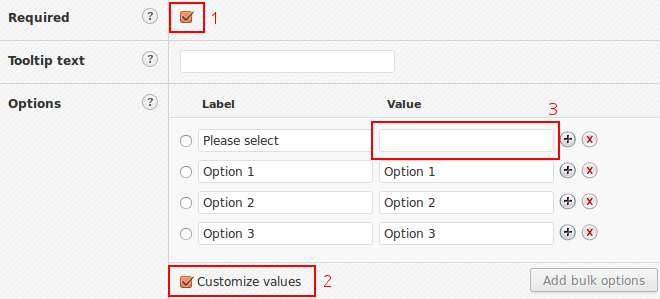
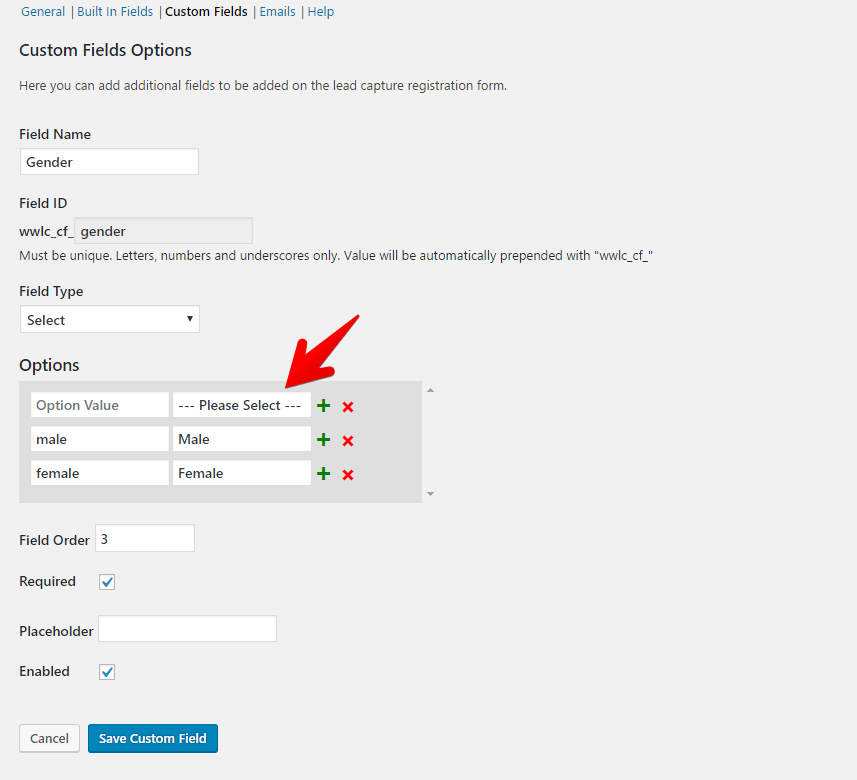
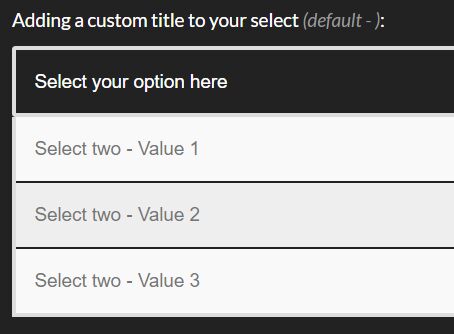
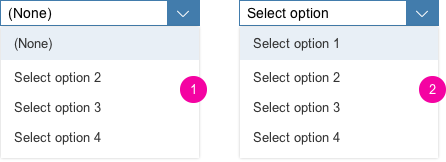
How Do I Add A Please Select Required Option To The Dropdown Menu Themecatcher Support
Select tag also supports use of nested option and options tag The items attribute is typically populated with a collection or array of item objects If itemValue and itemLabel attributes are specified then these attributes refer to the bean properties of those item objects otherwise the item objects value itself is usedSelect Select component to select value from options When To Use # A dropdown menu for displaying choices an elegant alternative to the native element Utilizing Radio is recommended when there are fewer total options (less than 5) ExamplesIf the initial value of your vmodel expression does not match any of the options, the element will render in an "unselected" state On iOS, this will prevent the user from being able to select the first item, because iOS does not fire a change event in this case It is therefore recommended to provide a disabled option with an empty value, as demonstrated in the example



Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins




Select Sap Fiori Design Guidelines
Get Selected Options from Multiple Select Box Similarly, you can retrieve the selected values from multiple select boxes with a little trick A multiple select box allows a user to select multiple options Hold down the control key on Windows or command key on Mac to select multiple optionsSelect Options are components that are child elements of a Select Each option defined is passed and displayed in the Select dialog For more information, see the Select docsIs a form control for selecting a value from a set of options, similar to the native element You can read more about selects in the Material Design specIt is designed to work inside of a element To add options to the select, add elements to the Each has a value property that can be used to set




How To Add A Please Select Option To Custom Dropdown Fields




How To Make Dropdown Option Selected Against A Variable In Php Stack Overflow
A traditional box contains any number of elements Each of these is rendered as an option in the dropdown menu Select2 preserves this behavior when initialized on a element that contains elements, converting them into its internal JSON representation Permissions Selecting data requires SELECT permission on the table or view, which could be inherited from a higher scope such as SELECT permission on the schema or CONTROL permission on the table Or requires membership in the db_datareader or db_owner fixed database roles, or the sysadmin fixed server role Creating a new table using SELECT INTO also requiresThe jQuery Select Option is to control the multiple attributes and content for the user input information It is special attributes used mostly in the dropdown list It helps to user for reference of the input information or content It controls and modifies




Single Select Field Airtable Support




Creating Custom Select Options With Jquery Custom Select Free Jquery Plugins
I want to select a specific option of a select tag the select has as follows Red




Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Select Options Example In Angular Tektutorialshub



Select Form Selected Option Element Select Option Selected In Jquery




How To Implement Css Design In Select Option Formget




How To Add Options To A Select Element Using Jquery Geeksforgeeks




Create Beautiful Select Dropdown With Easydropdown Js




Bootstrap Style Searchable Dropdown Plugin Fstdropdown Css Script



1




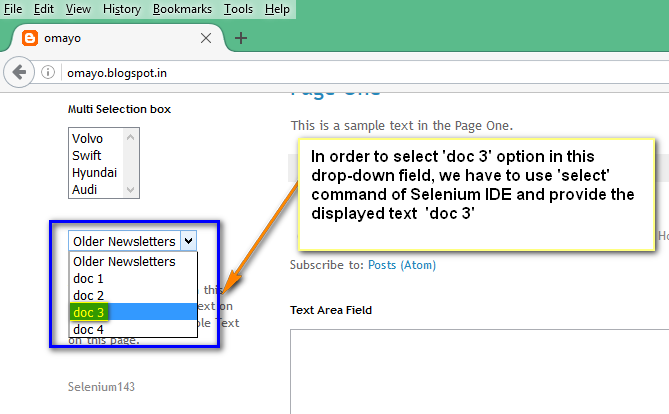
Selenium By Arun Select Command In Selenium Ide For Selecting An Option In A Drop Down Field




Multi Select Option Sets In Dynamics 365 Customer Engagement Encore Business Solutions




Autofill Texfields Based On Select Option In Dynamic Fieldset Drupal Answers




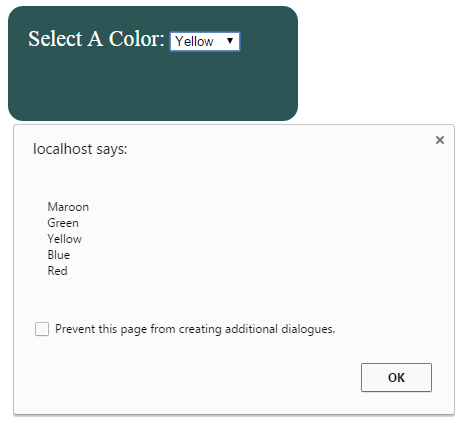
Javascript Get Dropdown Select Option Selected Value Onchange Label Youtube



How To Select Option From Dropdown Using Selenium Webdriver Selenium Tutorial




Using Option Groups With The Select helper In Mvc 6 Jerrie Pelser S Blog




Pure Css Custom Select Box Dropdown Styling Css Codelab




How To Disable An Option In React Select Clue Mediator



Free Css Javascript Select Boxes Snippets Csshint A Designer Hub




Ion Select With Long Text Options Doesn T Render Properly On Ios And Md Issue Ionic Team Ionic Framework Github




Striking A Balance Between Native And Custom Select Elements Css Tricks




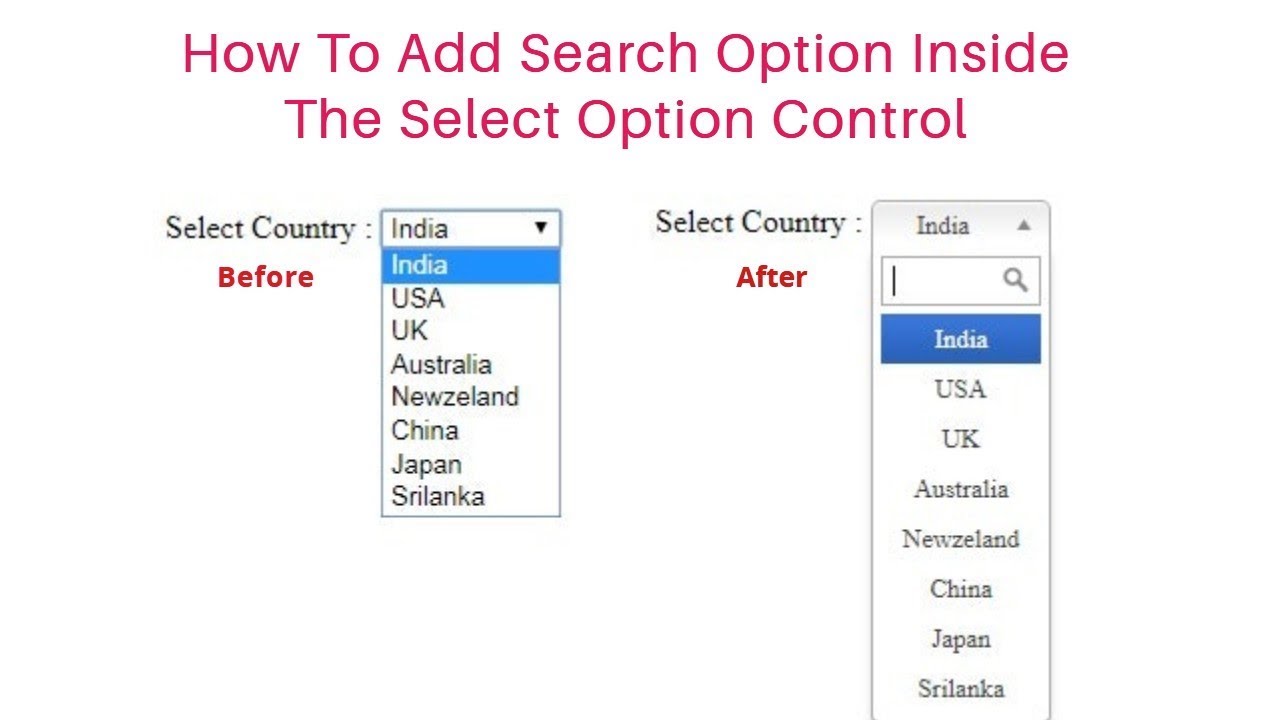
Auto Search For Select Option Bootstrap Select Box With Search Onlinecode




Bootstrap Select Learn To Use With 5 Beautiful Styles




How To Create Dynamic Select Option Field In Webform Module Drupal Answers




Angular Select Option Set Selected Dynamically




Firefox Overriding Style Of Html Select Option Stack Overflow
.png)



How To Select Value From Dropdown Using Selenium Webdriver




Jquery Select Change Event Get Selected Option Formget




Select Sap Fiori Design Guidelines




Variations Of Selecting Multiple Options From A List Sap Blogs



Dynamic Select Option Menu Using Ajax And Php May




Six Demos Of How To Get Value In Jquery Select Option




How To Use Checkbox Inside Select Option Using Javascript Geeksforgeeks




Custom Dropdown Select Box In Vanilla Javascript Bvselect Css Script




Change Jquery Select Option Programmatically Doesn T Work Stack Overflow




Bootstrap Select Box Examples Code Snippet Onaircode




Dropdown Select Fields Wordpress Form Builder Caldera Forms



Restrict Possible Selection Options And Signs Of Select Options Saphub




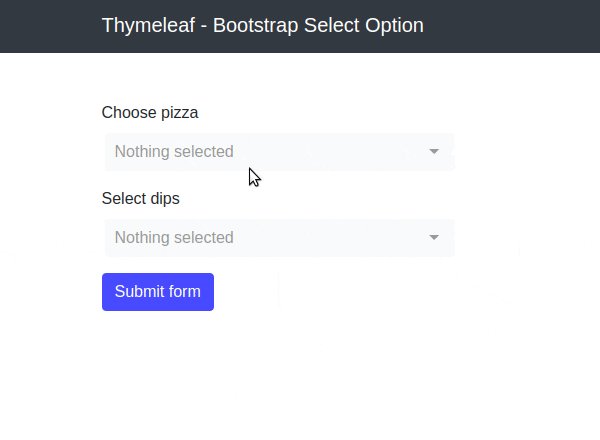
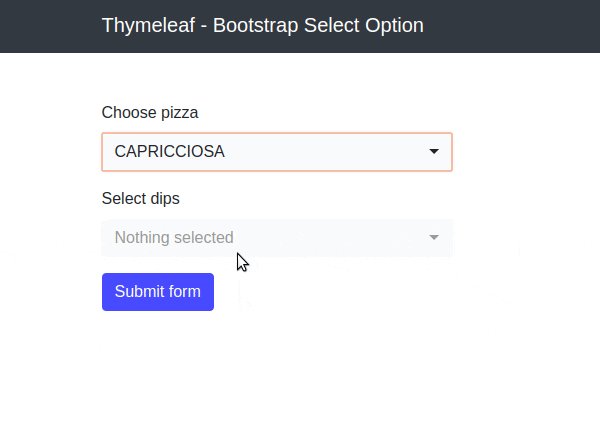
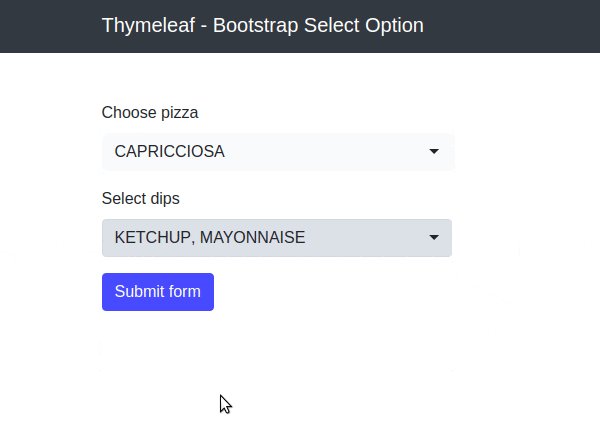
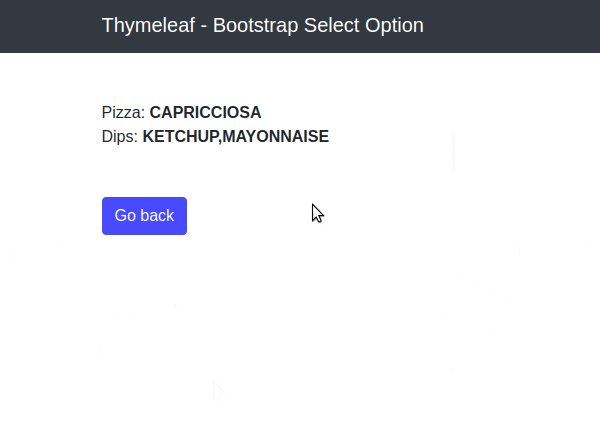
Thymeleaf Form Select Option Example




Firefox Overriding Style Of Html Select Option Stack Overflow



Microsoft Dynamics 365 July 17 Update Introduction To Multi Select Option Set Fields Magnetism Solutions Nz Auckland Wellington Christchurch And Dunedin




Multi Select Option Sets In D365 July 17 Update Cloudfronts




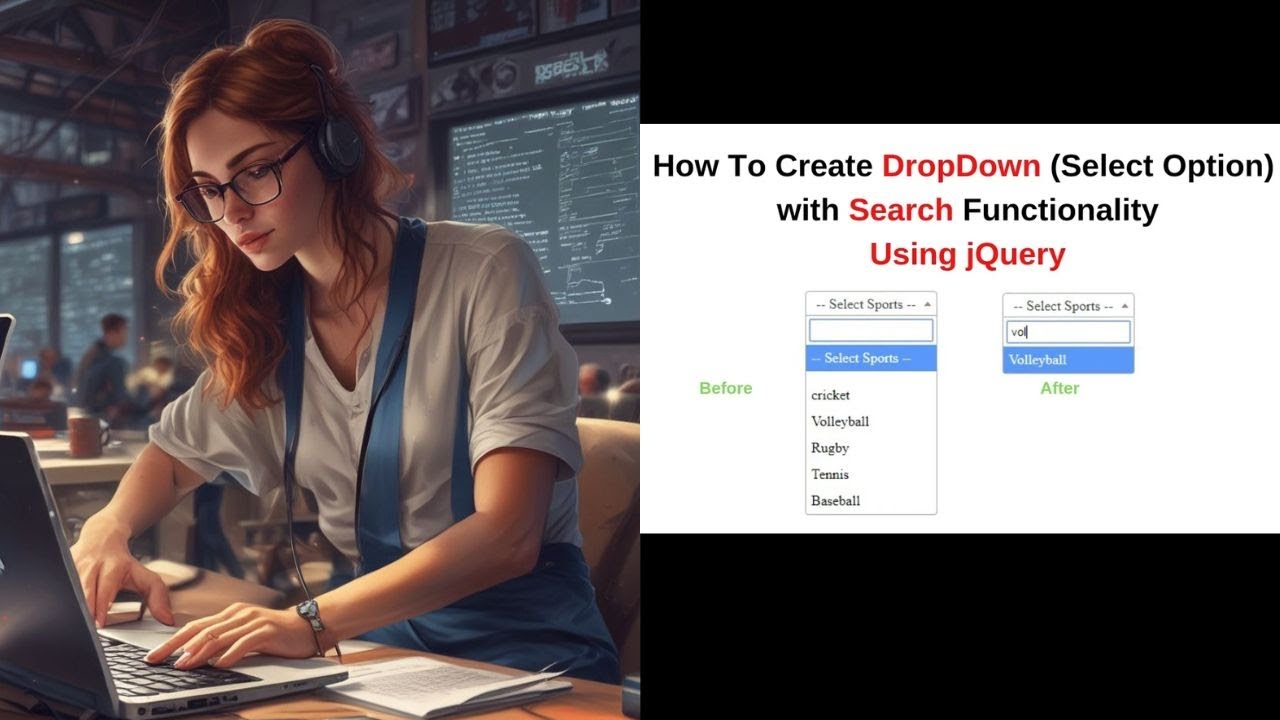
How To Add Autocomplete Jquery Search Box Inside Html Select Option Youtube




How To Implement Css Design In Select Option Formget




Ionic Select Tutorialspoint




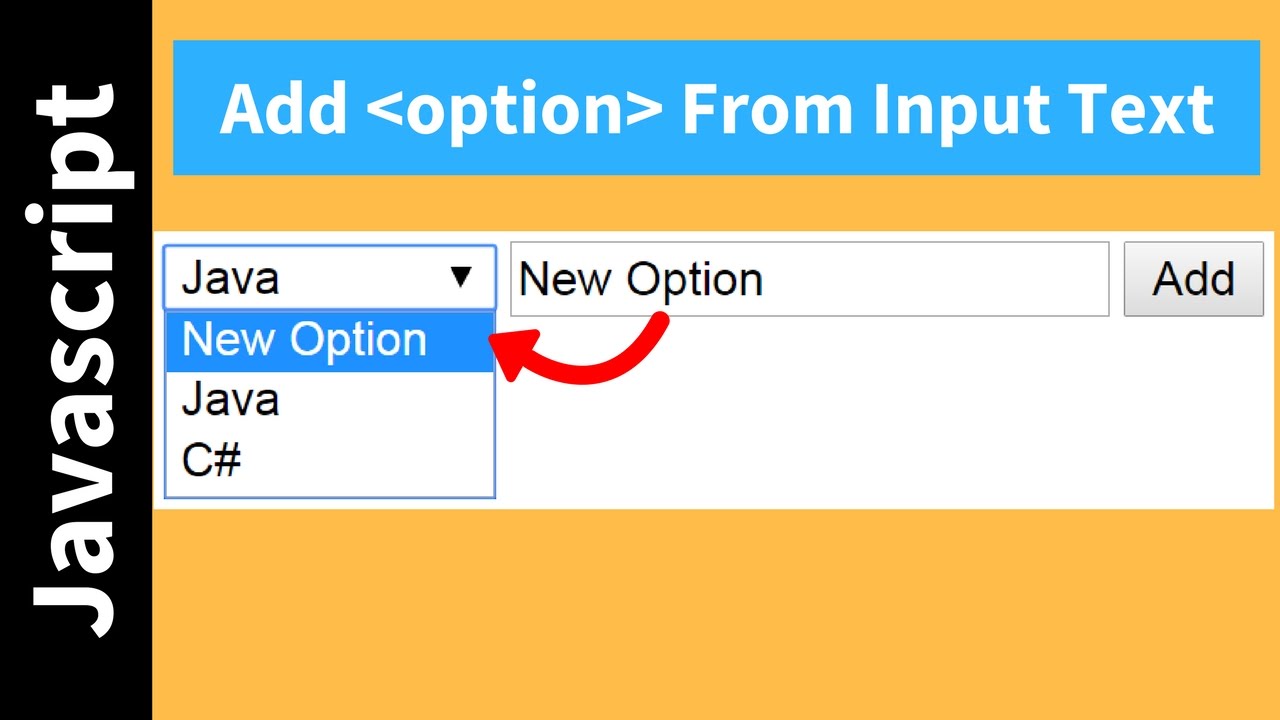
How To Add Option To Select From Input Text Using Javascript With Source Code Youtube




Chosen A Select Box Enhancement Plug In For Jquery And Prototype Harvest




Spring Boot Bootstrap Thymeleaf Select Option Frontbackend




Onchange Jquery Onchange Select Option Value Using Ajax In Jsp Onlyxcodes




Php Get Value Of Select Option And Radio Button Formget




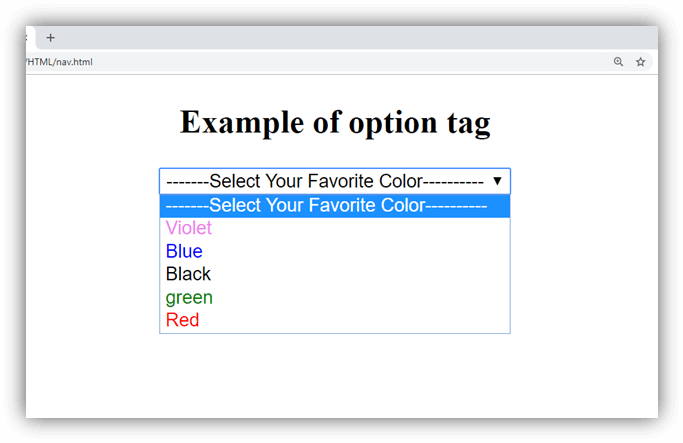
Html Option Javatpoint




Angular Select Option Using Reactive Form




Bootstrap Select Learn To Use With 5 Beautiful Styles




Select From List Adobe Commerce Developer Guide




Selectcontrol Block Editor Handbook Wordpress Developer Resources




Custom Select Dropdown Options Using Jquery And Css Option Group




How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums




Spring Boot Bootstrap Thymeleaf Select Option Frontbackend




Make Select Width Equal To The Selected Option Web Development




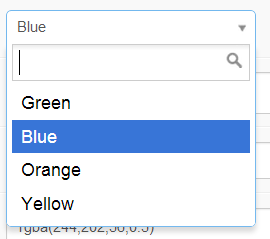
Select Box With Search Option Using Jquery All Php Tricks




Javascript Html Element Get Selected Select Option Text Value Notepad Youtube




Is It Possible To Show All Options From An Html Select Form Field At Once Without Clicking It Stack Overflow




Extract Value From Select Option List Help Uipath Community Forum




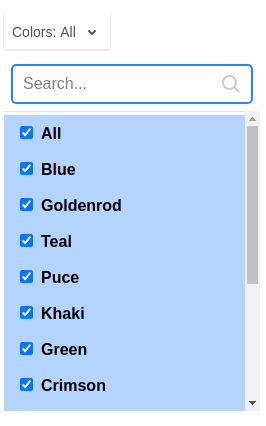
React Multi Select With Check Boxes And Select All Option By Zubair Shaikh Medium




Change Form Action Based On Select Option Using Jquery Infotuts




Set Html Select Options Selected Value Using Jquery




Select Box With Search Option Jquery Select2 Min Js Youtube




Create Beautiful Select Dropdown With Easydropdown Js Hongkiat




How To Style Select Option With Css Stack Overflow



Q Tbn And9gcra5dgwhgbp9vkkz5 Xmppfqh Dwawwqjy4934tlpzwus8vj8il Usqp Cau




How To Set The Default Value For An Html Select Element Geeksforgeeks




So You Need To Fill A Dropdown Dynamically Css Tricks




Custom Select Styles With Pure Css Modern Css Solutions




Custom Css For Select And Option Stack Overflow



1




How To Use D365ce Multi Select Option Sets Sikich Llp



0 件のコメント:
コメントを投稿